一. 硬件+远距离操控——基本交互
基于桌面资料研究以及设计经验,总结了基本交互主要包含以下几个关键内容:遥控器输入、导航和菜单、信息展现、控件摆放和焦点状态。
二. 遥控器输入
当我们用手指快速便捷地在手机屏幕上点击或滑动时,主流电视大屏及应用的操作还是使用遥控器进行操作。而市面上不同电视生产商生产的遥控器也有着不同的造型和按键数量,如下图,分别展示了苹果、谷歌、小米、乐视和中兴机顶盒的遥控器。

△ 不同厂商的遥控器
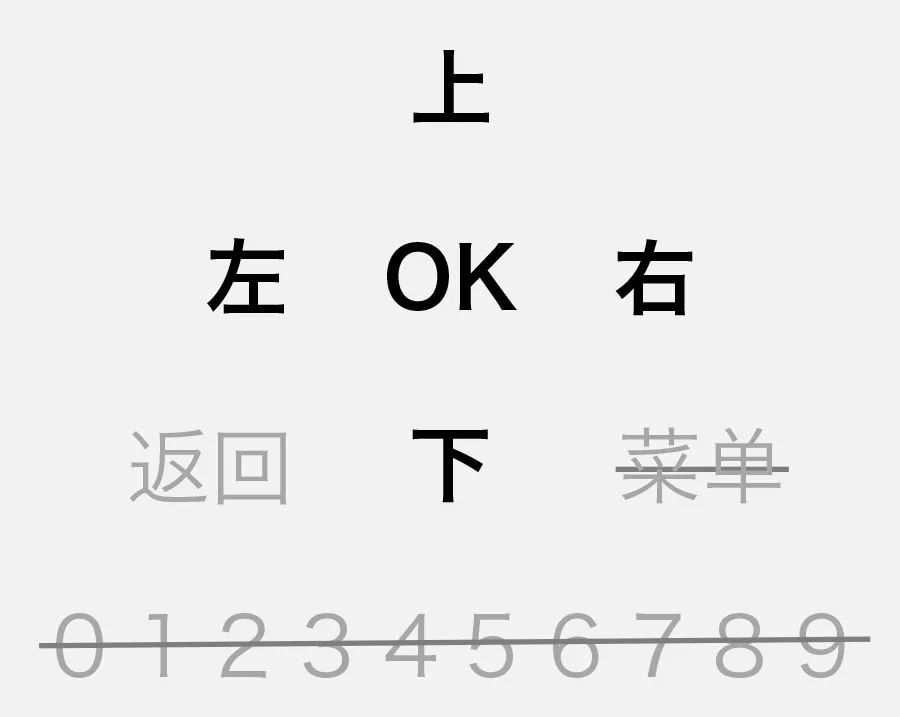
尽管有着千奇百怪的造型和按键数量,但几乎全部的遥控器都有几个相同的按键:上、下、左、右、返回键和OK键。它们也构成了遥控器输入的基本交互方式,通过「上下左右键」移动焦点位置,选中界面元素,按「OK键」进行相关操作,按「返回键」返回。

△ 遥控器的基本按键
而上图中还有一些按键,如数字键、菜单键,有些遥控器是没有它们的。这里强调下「菜单键」,比如之前的一个设计,将不常用的操作隐藏到菜单键中,当用户按菜单键时再唤出操作(如安卓端的“长按”,iOS端的“左滑”等)。后来,才发现并不是所有遥控器都有该按键,只能在后续版本中迭代优化。因此,在设计之前,不妨研究一下你的输入硬件设备,避免因「刻板印象」造成不必要的坑。
遥控器输入的特性决定了用户在输入时的效率和便捷程度都大打折扣,因此,在这样的局限下,设计师只能通过各种不同的方式来尽量减弱这种不便捷。
1. 减少用户输入
能不让用户输入就不输入,尽量只让用户去做「选择型」输入,避免大量「文字型」输入。比如电视上的搜索功能中,及时联想、热搜词就变得极为重要,如下图右图所示。

△ 键盘输入的优化
2. 优化输入模式
结合项目情况,去尝试优化输入模式。比如充分利用遥控器数字键输入,重新设计键盘以减少用户操作,如上图左图所示。
3. 将输入转移
越来越多的产品开始将一些输入转移并引导到手机端进行操作,甚至将手机端直接做为遥控器。比如最常见的扫码登录和TV助手类APP。输入转移能大大提升用户操作效率,但设计时还是要结合具体场景,避免用户过多的在手机和遥控器间切换。
4. 创新的输入方式
随着各种技术的发展,在未来,电视端也会有越来越多的输入方式,而不仅限于遥控器输入。如智能语音输入,而我们也需要了解这些新技术,才能帮助我们不断的创新并给用户带来优秀的体验。
三. 导航和菜单
电视端的导航和菜单大多数和手机端、PC端是类似的,但因遥控器输入的特性或多或少的有些差异,主要分为以下几类。
1. 十字
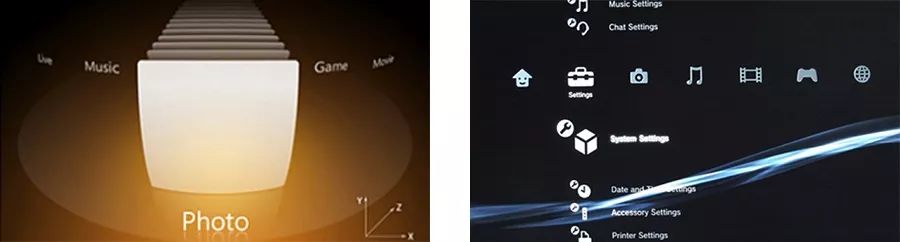
十字导航在国内的产品中比较少见,但因它的主导航和二级导航同时展开,能与十字方向键完美契合,用户可通过方向键在主导航和二级导航之间以最高效的方式切换,如下图所示。但它最多展现2级菜单,即纵向菜单和横向菜单,又浪费了大量界面空白,因此针对国内大而全的产品而言,往往不是特别适用。

△ 十字导航
2. 磁贴
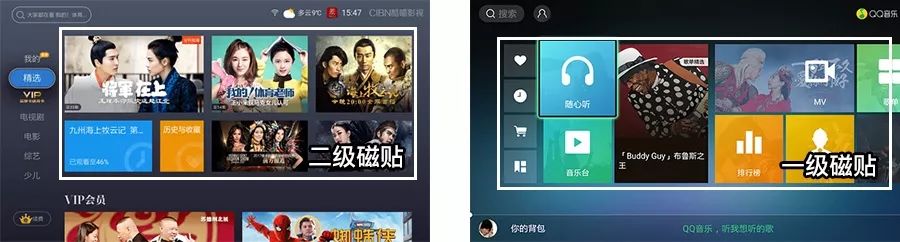
磁贴广泛应用于各种电视应用产品,一般包含主导航和二级磁贴。往往二级磁贴的展现能使信息更加扁平、直观及可视化,且相比于十字导航,操作的方向不会受到限制。但往往焦点从磁贴移回到左侧/上侧导航需要更多的操作成本,如下图所示。磁贴的信息展现能够充分利用界面空间,并把信息前置,因此,对很多内容型产品而言,磁贴可以很好的适用内容露出,吸引用户进入。

△ 磁贴信息展示
3. Tab
广泛应用于手机端和PC端,当然在电视端中也经常使用,往往起到一级导航的作用,在告知用户所处位置的同时,很好的引导用户进行模块间的切换,如下图所示。然而,Tab导航也有一些基本的设计要求,比如尽量不使用多层Tab套用,即使不得已套用也需尽量保证表现形式不同。另外,在「焦点」的章节,也还会提到Tab切换时的加载问题。

△ Tab导航
4. 列表
列表也是手机端最常用的菜单展现形式,在电视端同样适用。如电视直播类产品,主功能就利用了多层列表套用的展现形式,详见下图所示。而在电视端,列表的样式也是多种多样的,如纯文字列表(可配按钮)、图文列表(可配按钮)、展示型列表(不可操作)、横向列表(选集列表)等。

△ 图文列表和展示型列表
5. 其他
电视产品上最常用的菜单和导航模式一般都可以总结为以上4种,当然还有一些其他的方式。随着用户多设备的使用,越来越多的手机端和PC端的设计模式开始在电视上出现。而更多的产品界面因其复杂的功能无法只使用1种菜单和导航模式,往往是混合型设计,如下图所示。不过,无论使用何种导航和菜单类型,电视大屏幕的菜单和导航的设计目标终归是用户可以快速定位,并且能够预测出操作结果。因此,灵活使用导航和菜单,使用户不会迷失在功能繁多的界面信息中就尤为重要。

△ 其他类型的导航和菜单
四. 信息展现
在前面的文字中,我在「电视」这个词后面都紧跟了「大屏」这个词,电视的屏幕是比PC还要大的屏幕。而用户也因为如此大的屏幕,往往是坐在两三米之外。因此,电视端的信息设计有着两个显著的特质,为大屏幕而设计和为远距离而设计,有着以下几个注意事项。
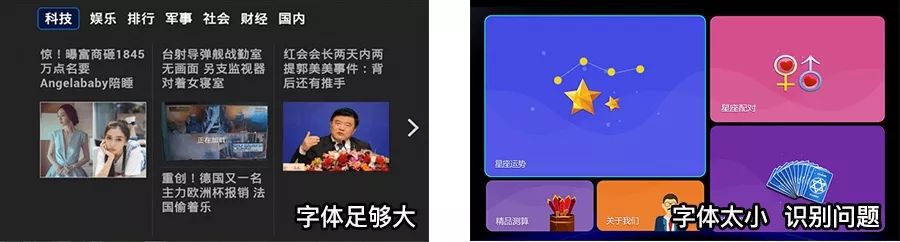
1. 重视信息的识别性和简洁易懂
文字、图标和按钮,乃至toast提示,在电视端的识别性问题比手机和PC端更为凸显。因为远距离、大屏幕,加上电视本身的休闲属性,使得用户的注意力较为分散,因此,界面中的信息和元素就需要适当放大,至少保证用户能够在两三米之外能清晰看到,如下图所示。

△ 信息识别案例
2. 提前露出信息和多露出点信息
在「遥控器输入」章节中有提到,提前露出信息能够在一定程度上减少用户输入,并在产品层面吸引用户进入。不过,和手机端设计类似,还是需要甄别哪些信息需要提前露出、怎么露出以及露出信息后对产品稳定性和性能的影响。这些都需要基于产品特点,并与产品、视觉和开发共同协商确定。而「多露出点信息」却相对容易理解,主要是告知用户右边/下边「还有一些内容,快去看看」,如下图所示。

△ 信息露出案例
3. 避免过多无模块信息的展示
相比于手机端,因屏幕较大,与PC端类似,往往需将屏幕划分为多个排列整齐的小屏幕来进行设计,即模块化、区域化的设计信息展现。通过这种方式,可以使信息布局更为规整,用户不容易迷失在繁杂的信息中,如下图所示。

△ 信息模块化案例
五. 控件位置
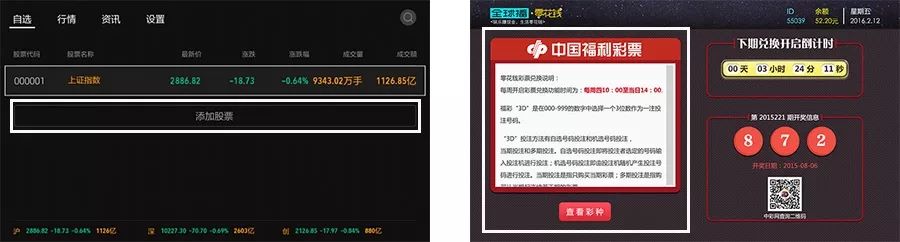
控件的位置问题是初期开始电视产品设计时非常容易犯的错误,如下图所示。左图中的「添加股票」按钮,当已添加的股票过多时,可能会看不到该按钮,或需用户按很多下才能使焦点移动到「添加股票」。右图中的文字浏览,完全不知道如何浏览,也不知道如何将焦点从文字移动到「查看票种」按钮。这两个案例阐述了按钮的位置导致按钮丢失或操作效率较低。电视端文字阅读也得遵守焦点浏览原则,如每行1个焦点或整篇1个焦点,若是后者,就得保证可见范围内文字已展示全。因此,在电视大屏中放置交互控件,需充分考虑是否符合电视端的使用方式以及用户的操作效率。

△ 控件位置案例
六. 焦点状态
前文提到过很多次的「焦点」,它其实是电视大屏用户体验的第一要素,而在交互说明中最常出现的也是「焦点怎么样了」。无论是交互还是视觉,在初期接触电视产品设计时,可能都会因为「焦点」的设计失误引发用户体验问题,比如:焦点的移动顺序不一致(从哪里来回到哪里去,焦点在界面中乱跳)使用户认知错乱。焦点不够醒目或样式不统一使用户无法找到焦点等,如下图所示。

△ 不统一的焦点样式
电视端焦点也是有着各种不同的状态的,如下图所示。「焦点状态」一般采用「描边、放大、高亮等」方式使其明显,而「按下状态」可能不一定有,或者是和其他几个状态相同。

△ 焦点状态种类
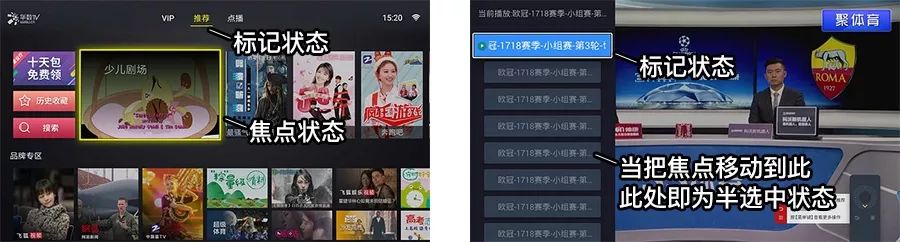
可能需要简单讲述一下「标记状态」和「半选中状态」。「标记状态」在PC端和手机端也非常常见,比如告知用户所在位置在哪里的Tab标记。而「半选中状态」是「焦点状态」的一种情况,即移动到某个焦点后,不进行加载或触发操作,需按「OK键」才触发,如下图所示。这种状态在早期电视盒子性能不足,在Tab切换时经常需要使用,因为如果直接切换焦点时就加载,可能会造成卡顿。

△ 标记状态和半选中状态案例
七. 结语
我总结和归纳的这些基本知识和注意事项,虽然它们能够帮助我们快速了解电视大屏的基本交互知识,避免一些不必要的坑。但还远远不够,更多的是需要在实际参与项目中快速学习、快速应用。因此,之后我将会基于我参与的项目再次进行电视大屏的实战总结,欢迎下次再与大家一同交流和成长。